
本教程使用的是华为云国内2H2G3M的服务器作为后端,vercel作为前端
首先,在国内服务器先安装好后端,我使用的是Docker安装
链接:https://mx-space.js.org/docs/docker 按照此页面教程一步一步来就可以了,里面已经写的很详细了。
安装完后端并启动后,访问你的http://ip:2333/proxy/qaqdmin 执行后端初始化,执行完后以后就可以把这个地址当作管理后台了
如果需要反向代[过滤]理,可以参考此教程 https://mx-space.js.org/docs/ext ... 1%E4%BB%A3%E7%90%86 自行设置
到这一步。后端就已经完成了
接下来安装前端,前端使用vercel来托管。
前端使用这个Shiro 主题 https://mx-space.js.org/themes/shiro ,其他主题暂不支持vercel
一.准备步骤
注册Clerk,地址 https://dashboard.clerk.com/sign ... hboard.clerk.com%2F
打开 Clerk 创建项目
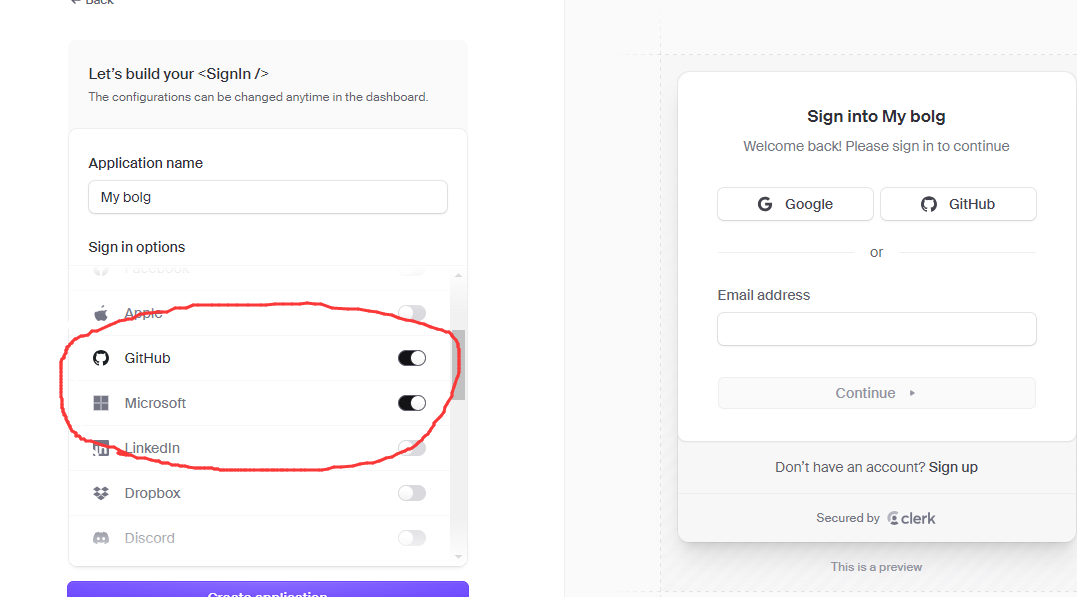
打开 Clerk 仪表盘 点击 Add application 按钮,填入你的博客名称,并配置信息,在创建页面把gitub和Microsoft打开,点击 Create application 按钮,即可完成配置。
请你务必记住你的 Clerk 页面的公钥和私钥,稍后将会用到。
二.配置主题设置
参考此页面 https://mx-space.js.org/themes/shiro 准备步骤的第2步配置主题设置
三.通过Vercel部署
1.克隆仓库
登陆 GitHub 账号,打开 https://github.com/Innei/Shiro 点击右上角的 Fork 按钮,将仓库克隆到你的账号下。
2.打开 Vercel 创建项目
登陆 Vercel 账号,点击右上角的 New Project 按钮,选择 Import Git Repository,选择你刚刚 Fork 的仓库,点击 Import 按钮,即可进入到项目配置页面。
3.键入环境变量 & 开始部署
环境变量实例如下:
NEXT_PUBLIC_API_URL=你的后端API地址,例如:http://IP:端口/api/v2 ,如使用反代域名则不需要端口
NEXT_PUBLIC_GATEWAY_URL=你的后端网关地址,就是你的后台地址,例如:http://IP:端口,如使用反代域名则不需要端口
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=Clerk页面的公钥
CLERK_SECRET_KEY=Clerk页面的私钥
上方两个钥匙都是之前叫你们保存的,按照要求填好就点击部署即可
部署完成既可通过Vercel提供的域名访问,如需使用自定义Vercel的域名请参考Vercel的文档。
本文作者为Relax,转载请注明。